
Core Web Vitals : Si vous vous intéressez un tant soit peu au SEO, vous avez forcément entendu parler d’eux au cours des deux dernières années. Comme souvent, la rumeur s’est amplifiée, est parfois même devenue fantasme avant de redescendre sagement vers ce qu’elle est : une mise à jour des algorithmes de Google qui introduit de nouveaux indicateurs.
On le sait, c’est bien Google le maître des horloges en SEO (et en référencement en général) aujourd’hui. Ses principaux concurrents en sont réduits à faire une figuration honorable. Il y a quelques exceptions géographiques et géopolitiques, mais ça reste vrai dans une grande partie du monde et en France tout particulièrement.
Qu’est que sont les Core Web Vitals ?
Sommaire
Qu’est que sont les Core Web Vitals ?
Un nouvel algorithme Google : Page experience
Trois nouveaux indicateurs
LCP (Largest Contentful Paint)
CLS (Cumulative Layout Shit)
FID (First Input Delay)
Des marqueurs universels ? (mobile, Chrome)
Les autres marqueurs de l’UX vu par Google
L’expérience utilisateur (UX) comme ultime boussole
Vérifier la qualité de ses pages
Quelques outils de référence
Comment améliorer son score ?
Du contenu
De la sobriété
De la rigueur
Le SXO comme stratégie
Et si il était urgent de ne pas trop en faire ?
Un premier REX en demi-teinte
Attention aux profiteurs
Les Core Web Vitals (Signaux Web Essentiels en version française) sont ni plus ni moins que des nouveaux indicateurs de qualité des pages web.
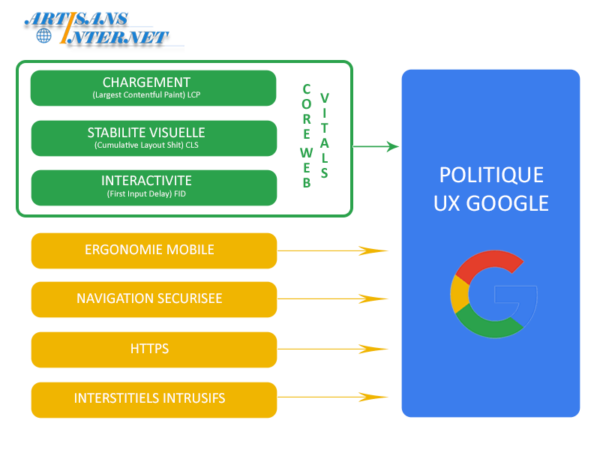
Ils sont destinés à rendre compte des performances de chargement (LCP), de la stabilité visuelle (CLS) et de la qualité de l’interactivité (FID) sur chaque page web.
Ils s’inscrivent dans le tournant majeur que Google a pris ces dernières années avec une forte prééminence de l’expérience utilisateur. A ce titre ils rejoignent les premiers métriques déployés : la priorité à la navigation sur outils mobile (Mobile Friendly), la navigation sécurisée (Safe Browser et https) et la pénalisation des publicités trop intempestives (No intrusive interstitials).
Initialement annoncés pour fin 2020 puis mai 2021, ils ont finalement été déployés de juin à fin août 2021.
Il n’est d’ailleurs pas anodins de constater que ce déploiement n’est effectif, pour l’instant, que sur Google Mobile.
La navigation sur PC de bureau (desktop) devra encore attendre (prévue pour février 2022).
Un nouvel algorithme Google : Page experience
C’est la mise à jour intitulée « Page experience » qui a déployé les modifications d’algorithme destinées à prendre en compte ces nouveaux indicateurs. Il s’agit sans doute plus pour Google d’obtenir des informations qualitatives supplémentaires sur les pages web indexées qu’une véritable révolution.
Au jour de la rédaction de cet article (fev 2022), les faits semblent conforter cette analyse : les modifications de classement liées à Page experience sont de l’ordre de 1% pour les gains de place et 3,7% en perte (source abondance – sistrix).
Ceci dit, même peu impactante pour les résultats de recherche, cette mise à jour n’est pas sans intérêt. Elle met, une fois de plus, l’accent sur ce qui devrait être la finalité de toute publication sur le web, les utilisateurs finaux, nos lecteurs. En effet, qui pourrait se plaindre que les décisionnaires des différents sites web se préoccupent toujours plus de la rapidité de chargement des pages ? Pourrions nous réfuter la pertinence de limiter les impacts négatifs de certaines publicités agressives (Que celui qui n’a jamais fermé une page avant son chargement rendu trop pénible par les pubs me jette la première pierre) ?
Alors sans en attendre des miracles, profitons que cette fois les intérêts de Google rejoignent les nôtres.
Trois nouveaux indicateurs
On l’a dit, les trois nouveaux indicateurs portés par cette mise à jour sont des mesures qualitatives. L’objectif affiché est de donner aux gestionnaires de sites internet des éléments factuels sur les différents points à améliorer pour une bonne expérience utilisateur. Il est fort probable que ces indicateurs seront amenés à évoluer avec le temps et les différents retours d’expérience internes à Google ou extérieurs à celui-ci.
C’est d’ailleurs une quasi certitude pour le FID, les canaux de communication de Google ayant reconnu qu’il n’était sans doute pas très pertinent car trop peu différenciant. En effet, une grande majorité des sites obtiennent sur ce critère des notes égales ou très proches de 100%.
Voyons maintenant ce que donne chacun de ces indicateurs dans le détail.
LCP (Largest Contentful Paint)
Le LCP est l’élément le plus grand chargé sur la partie d’écran visible (au démarrage au dessus de la ligne de flottaison). Il s’agit en général d’images, plus rarement d’un bloc de texte. Pour un utilisateur, c’est le moment où il peut voir l’élément principal de ce qu’il cherche à consulter s’afficher. Par ce biais, c’est le temps qu’il faut à un internaute pour interagir avec le site que Google cherche à déterminer. Une note est considérée comme bonne lorsque le LCP est inférieur à 2,5 secondes (< 2,5 sec)
Une récente étude montre que 43% des sites obtiennent une bonne note sur cet indicateur depuis un mobile. Le pourcentage monte à 53% pour les desktop, sans doute en grande partie grâce au type de réseau.
CLS (Cumulative Layout Shit)
Qui n’a jamais pesté après un bouton qui s’enfuit ou un article brusquement masqué par une image (ou une pub) lors du chargement d’une page ? C’est précisément un indice de stabilité de la page qu’est le CLS. Il quantifie la façon dont les éléments de déplacent au sein d’une page. Google ne prend en compte que les déplacements imprévus, ceux dus à une action utilisateur ne sont pas comptabilisés. Une bonne note pour le CLS est inférieure à 0,1 (< 0,1).
Pour l’étude WebAlmanac, ce sont cette fois les mobiles qui font le meilleur score avec 60% de bonnes notes. Les desktop se contentent d’un 53%. Cette fois c’est vraisemblablement l’optimisation des contenus pour les mobiles qui fait la différence.
FID (First Input Delay)
Le dernier marqueur comptabilise le temps entre le chargement du site et celui où le navigateur est en capacité d’interagir avec l’utilisateur (connexion, clic sur un lien, etc…). C’est une réactivité très appréciée des internautes qui est donc mesurée là. Un bonne note est inférieure à 100 millisecondes (< 100 ms).
La même étude WebAlmanac montre que 100% des connexions desktop répondent à cet objectif, ce que amènera sans doute Google à le modifier prochainement. Les connexions depuis des mobiles ont un score de 80% de bonnes notes.

| Bon | Amélioration nécessaire | Médiocre | |
|---|---|---|---|
| LCP | < 2,5 s | <= 4 s | > 4 s |
| FID | < 100 ms | <= 300 ms | > 300 ms |
| CLS | < 0,1 | <= 0,25 | > 0,25 |
Des marqueurs universels ? (mobile, Chrome)
L’intention, aussi louable soit-elle, ne saurait masquer qu’elle est à fois limitée et intéressée. Comme toujours Google ne fait rien sans arrière pensée. Comme toujours l’entreprise protège son modèle économique.
Il s’agit cette fois sans doute de limiter les volumes d’indexation en excluant ou en reléguant en fond de classement, à terme, les pages non conformes et aussi trop lourdes. Pour Google, le poids d’une page c’est de l’argent : plus de temps d’indexation, plus d’espace de stockage, plus de bande passante.
De plus, la satisfaction des utilisateurs sur les pages servies par le moteur de recherche rejaillit de façon indirecte mais certaine sur la crédibilité du moteur. Et qui dit crédibilité dit aussi…. publicité.
Limitée, elle l’est de deux façons pour l’instant.
Seuls les Core Web Vitals pour mobile sont déployés au moment de la rédaction de ces mots. Cependant les versions desktop de ces rapports doivent arriver dans le courant du mois de février 2022.
Et aujourd’hui, seules les informations de trafic générés par le navigateur Chrome (rapport Chrome UX) sont prises en compte. Une part non négligeable des connexions sur les sites concernés n’entre pas dans les calculs de ces indicateurs !
Les autres marqueurs de l’UX vu par Google
L’arrivée de ces nouveaux indicateurs ne doit pas faire oublier la pertinence des ceux qui les ont précédés depuis que l’expérience utilisateurs est devenue centrale. Plus que tout autre chose, j’en retiens, pour ma part, les réels progrès qu’ils ont fait naitre dans la prise en compte du confort de navigation dans la conception de site.
Mobile Friendly : synonyme d’adaptatif ou responsive, un site « mobile friendly » est un site qui s’adapte aux différents écrans depuis lesquels il est consulté. Même si elle le plus souvent abordé par ses aspects techniques, cette adaptation peut (et doit ?) se faire aussi sur le contenu (images, certaines exergues de textes, etc…).
Navigation en https : la sécurité est un confort et le protocole https fait partie des mesures de sécurité promues par Google. Basculer de http vers https pour les sites qui ne l’ont pas encore fait est devenu un impératif. D’une façon générale sécuriser son site internet est devenu un enjeu majeur pour les développeurs et/ou les décideurs.
Non intrusive interstitials : lié sur le fond et la forme, cet oukase de Google visait à protéger les internautes (et son propre business) des publicités intempestives qui bloquaient (et bloquent parfois toujours) l’accès aux informations des sites qui les hébergent. Certains d’entre eux étaient devenus illisibles à force de trop vouloir engranger des revenus publicitaires.
On le voit, ces différents marqueurs rappellent ce qui doit être sans doute l’alpha et l’oméga lors de la création d’une page web : penser à ceux qui y viendront. Visiteurs, lecteurs ou clients méritent et doivent avoir accès à votre contenu rapidement, en toute sécurité et y trouver une information fiable et à jour.
L’expérience utilisateur (UX) comme ultime boussole
Votre contenu n’a qu’une seule cible, vos visiteurs. Il est essentiel de garder cette assertion comme ligne directrice pour garantir à ces derniers une bonne expérience. Pour le faire, vous aurez à travailler sur deux grands axes : la qualité technique et la qualité éditoriale.
Ne vous focalisez pas systématiquement sur les indicateurs des Core Web Vitals. Gardez-les pour ce qu’ils sont, des indicateurs et ne sacrifiez pas le reste pour atteindre un graal inutile.
Veillez à ce que vos visiteurs bénéficient surtout des points suivants
Qualité technique :
- un hébergement de qualité pour votre site afin que vos pages soient toujours disponibles et affichées rapidement à vos visiteurs.
- un site en https et aux en-têtes sécurisées
- une bonne gestion de cache et, si possible, l’utilisation d’un CDN
- des visuels optimisés et si possible à des formats dernière génération (tel que webP). L’utilisation du lazy loading est aussi essentielle.
- des fichiers minifiés, regroupés et bénéficiant d’une bonne gestion de l’affichage
Qualité éditoriale :
- un contenu rédigé, travaillé, tant sur le fond que la forme, optimisé pour les recherches utilisateurs
- une information structurée, facilement accessible (pensez menu, sommaire, maillage et cocon sémantique)
- des pages visuellement agréables, aérées, documentées
Vérifier la qualité de vos pages
N’hésitez pas à contrôler la qualité de vos pages à l’aide d’outils en ligne qui vous permettront d’avoir une vision générale des éléments perfectibles. Avec les outils gratuits (ou les versions d’essai d’outils plus professionnels), vous n’en n’aurez certainement qu’un aperçu très généraliste, mais suffisant pour cibler les points à revoir.
Quelques outils de référence
De nombreux outils vous permettent d’analyser les aspects techniques et éditoriaux de vos pages.
Certains sont issus de la sphère Google et sont incontournables, d’autres du monde du SEO ou du développement web.
Testez et vérifiez, mais n’en faites pas une obsession ! Certains scores sont parfois inatteignables…
Les incontournables :
- Search console : l’outil d’indexation de Google. Vous y trouverez aussi de nombreuses informations qualitatives sur votre site. La search console nécessite un compte google et de valider la propriété du site inscrit.
- Pagespeed insight : pour tester la vitesse de votre site et les Core Web Vitals (si votre site y est éligible). Gratuit, les renseignements glanés sur les points d’amélioration peuvent être précieux.
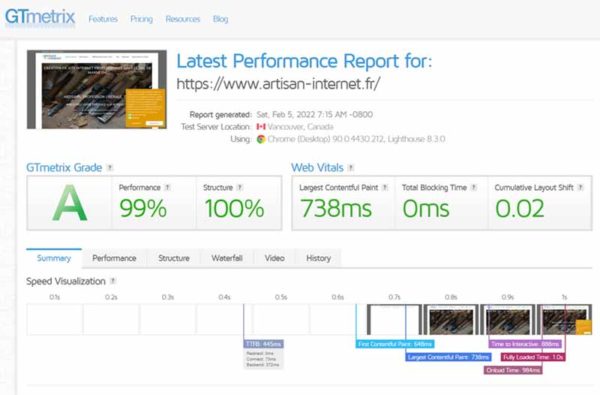
- GTmetrix : Autre acteur majeur des tests fonctionnels et techniques. Une référence et là encore de nombreux enseignements précieux sur les pistes d’amélioration. Il permet aussi de comparer deux sites.
- Semrush : Un géant du SEO, plébiscité par de nombreux acteurs. Il offre (sur inscription) une version limitée qui permet de tester la solution et qui même réduite donne là encore de nombreux renseignement exploitables.
Autres utilitaires techniques et SEO :
- Outiref : un site de la galaxie « abondance », bien connue en SEO. Un audit SEO simple mais complet, qui donne une première vision de votre site. Petit plus outiref crée un lien (backlink) vers votre site.
Autres outils SEO :
Cocolyse : petit nouveau pour le SEO mais bien conçu et facile à utiliser. Il donne de nombreuses analyses sur les opérations d’amélioration à mener. Test gratuit pendant 30 jours, pratique pour essayer ou glaner des informations.
Il en existe une multitude d’autres, certains sont très corrects, d’autres plus décevant. Rien ne vous empêche de les essayer. Ne suivez cependant pas tous les conseils aveuglément, soyez vigilants et perspicaces.
Comment améliorer son score ?
Tout d’abord gardez en tête que le score n’est pas une fin en soi. On ne le répètera jamais assez, pensez en premier lieu à vos lecteurs et clients. Ne cherchez pas à tout prix le 100 sur pagespeed insight, une note au dessus de 80 est tout à fait honorable. Inutile donc de sacrifier des éléments utiles ou agréables à vos visiteurs pour allez toujours plus vite.
Du contenu
Privilégiez votre contenu, travaillez le soigneusement, c’est la clé de tout. Un contenu pertinent et complet séduira vos lecteurs et sera jugé positivement par les bots des moteurs de recherche. Evitez comme la peste les contenus dupliqués, n’allez pas copier ce que font les autres (mais vous pouvez vous en inspirer), soyez vous même. Si vous n’êtes pas à l’aise avec cet exercice, n’hésitez pas à vous faire aider.
De la sobriété
Inutile de faire dans le clinquant, dans l’animation à tout va pour attirer le chaland. Ainsi, vous aurez plutôt tendance à le faire fuir. Soyez précis dans vos mots, élégants dans vos mises en page. Les changements de mise en page intempestifs sont mal perçus, les publicités à outrance sont très vite un repoussoir. Pensez votre modèle économique, trouvez le bon équilibre.
De la rigueur
Les règles de création d’une bonne page web sont précises. Qu’il s’agisse des aspects techniques ou éditoriaux, soyez attentifs aux détails, méthodiques dans vos optimisations. Vous gagnerez du temps et de la valeur. Prenez le temps de vous relire, de vous tester techniquement.
Le SXO comme stratégie
Le SXO est le dernier acronyme en vogue dans le milieu du référencement. Il est né il y a quelques années de la fusion du SEO (référencement naturel) et de l’UX (expérience utilisateur) dans les objectifs des référenceurs. En effet, l’orientation « utilisateur » prise par Google est telle qu’il est devenu impossible de ne pas en tenir compte.
Les Core Web Vitals (Signaux Web Essentiels) sont les derniers avatars de cette stratégie.
Une bonne stratégie de référencement se doit de les prendre en compte. Faut-il pour autant tout sacrifier pour quelques points de vitesse ou un bonus en interactivité ? Rien n’est moins sur. Comme souvent (toujours ?), un bon équilibre est souvent la meilleure des solutions.
Et si il était urgent de ne pas trop en faire ?
Les Core Web Vitals ont été annoncés, pour une fois, très en avance et de façon détaillée. Mille rumeurs ont suivi cette annonce, mais elles se sont souvent avérées infondées.
Bien sur, ces derniers indicateurs sont importants. Ils sont un moyen de plus de pousser tous les acteurs du web à faire plus encore pour l’expérience utilisateur. Et personne ne niera que c’est une bonne chose.
Faut-il pour autant se lancer dans des travaux d’hercule pour être le premier de la classe ? Cela reste à prouver et une approche pragmatique est sans doute plus pertinente. Faites l’essentiel, mettez en place une méthodologie pour l’avenir, mais n’en faites pas une révolution couteuse.
Un premier REX en demi-teinte
Les premiers retours sur l’impact des Core Wen Vitals ont bien montré un impact sur les classements (plus marqué sur les pertes de places). Il faut cependant relativiser l’importance des ces modifications, elles restent marginales et ces indicateurs semblent pour l’instant ne pas modifier énormément les positionnements.
De plus ils sont encore très incomplets (uniquement sur mobile et depuis Chrome) et il est urgent d’attendre ce qui va se passer dans les prochains mois.
Attention aux profiteurs
Un petit mot, pour finir, sur les éternels profiteurs qui sévissent sur le web. Certains voudront vous vendre des travaux gigantesques pour un résultat bien modeste. Ne vous faites pas avoir.